Украшаем шаблон Solution на вашем сайте снежными блоками.
Для начала скачиваем архив, папку из архива перенесем по пути: ../templates/solution/img
Открываем файл CSS - main.css, в самый низ запишем CSS код, который представлен ниже:

Открываем файл: tpl/head.tpl
Вставляем код, как указано на скриншоте:


Открываем файл: home/top.tpl
Этот код:
Записываем как на скриншоте:


Повторяем все тоже самое, что и выше.
Открываем файл: tpl/parts/sidebar_secondary.tpl


Повторяем все тоже самое, что и выше.
Открываем файл: tpl/elements/chat.tpl
Код:


Повторяем все тоже самое, что и выше.
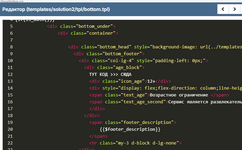
Открываем файл: tpl/bottom.tpl
Код:

Таким образом можно по всюду добавить такие украшения.
Файлы, которые были изменены:
Для начала скачиваем архив, папку из архива перенесем по пути: ../templates/solution/img
Открываем файл CSS - main.css, в самый низ запишем CSS код, который представлен ниже:
CSS:
.snow-flake {
display: none;
}
.snow-canvas {
pointer-events: none;
background-color: transparent;
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
z-index: 900;
}
.no_select {
user-drag: none;
-webkit-user-drag: none;
user-select: none;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
}
.snow_three_top {
position: absolute;
top: -27px;
width: 180px;
left: 50%;
}
.snow_one_top {
position: absolute;
top: 24%;
width: 80px;
right: 24px;
z-index: 100;
}
.snow_two_chat {
position: absolute;
top: 50px;
width: 103px;
left: 20px;
}
.snow_six_events {
position: absolute;
top: -20px;
width: 180px;
right: 10px;
}
.snow_four_bottom {
position: absolute;
top: -30%;
width: 180px;
left: 50px;
}
.snow_three_forum {
display: none;
position: absolute;
top: -15px;
width: 180px;
right: 0;
}
#forum .block_forum:nth-child(1) .snow_three_forum {
display: block;
}
.santa_hat_sub {
position: absolute;
top: -27px;
width: 68px;
right: -26px;
}
@media (max-width: 991.99px) {
.snow_three_top {
top: -24px;
left: 215px;
}
}Надеваем шапку на sub_menu.

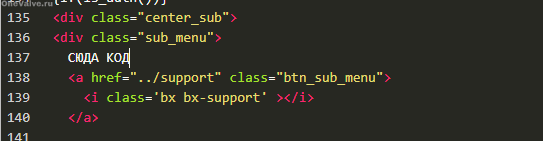
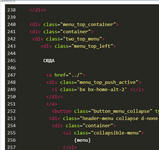
Открываем файл: tpl/head.tpl
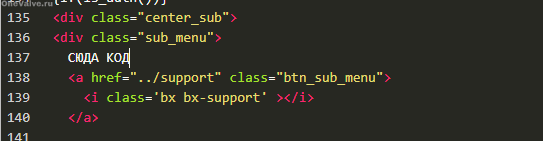
Вставляем код, как указано на скриншоте:
HTML:
<img class="santa_hat_sub no_select" src="{site_host}templates/{template}/img/snow/santa_hat.png">
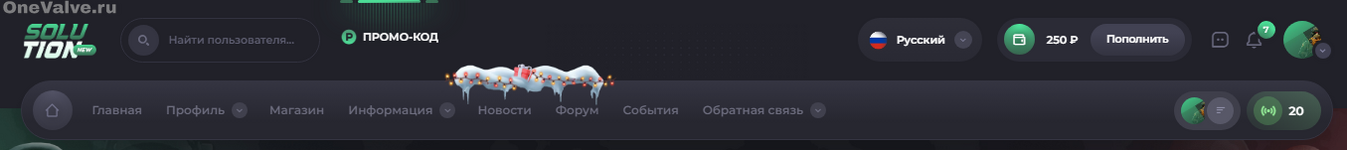
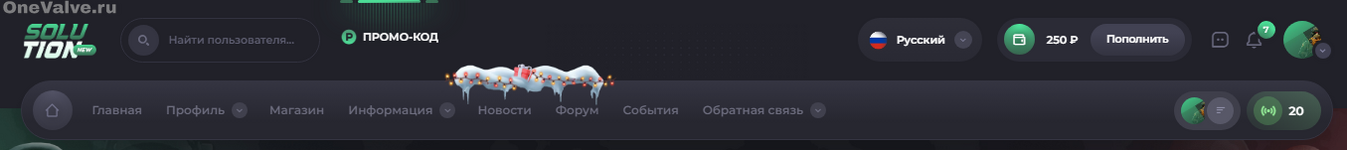
Снег на шапке сайта

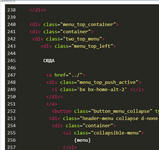
Открываем файл: home/top.tpl
Этот код:
HTML:
<img class="snow_three_top no_select" src="{site_host}templates/{template}/img/snow/snow_three.png">
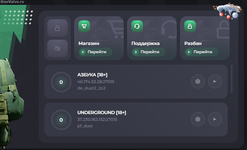
Снег на блоке мониторинга

Повторяем все тоже самое, что и выше.
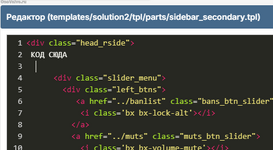
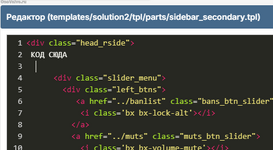
Открываем файл: tpl/parts/sidebar_secondary.tpl
HTML:
<img class="snow_one_top no_select" src="{site_host}templates/{template}/img/snow/snow_one.png">
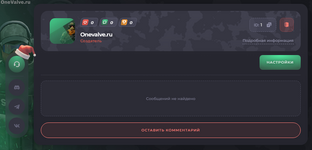
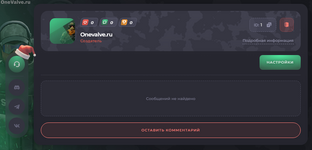
Снег на блоке ЧАТА

Повторяем все тоже самое, что и выше.
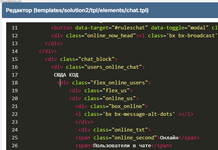
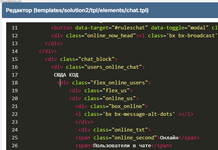
Открываем файл: tpl/elements/chat.tpl
Код:
HTML:
<img class="snow_two_chat no_select" src="{site_host}templates/{template}/img/snow/snow_two.png">
Снег в подвале сайта

Повторяем все тоже самое, что и выше.
Открываем файл: tpl/bottom.tpl
Код:
HTML:
<img class="snow_four_bottom no_select" src="{site_host}templates/{template}/img/snow/snow_four.png">
Таким образом можно по всюду добавить такие украшения.
Файлы, которые были изменены:
- bottom.tpl
- elements/chat.tpl
- parts/sidebar_secondary.tpl
- home/top.tpl
- head.tpl