- 16.01.2024
- 3
- 3
- Версия
- full
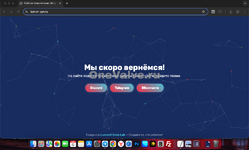
Off site [GameCMS] — временная страница уведомления о техническом обслуживании игровых проектов, работающих на системе GameCMS. Здесь вы можете узнать о статусе сайта, сроках восстановления и перейти в официальные сообщества.
Подробно:
Этот сайт используется как заглушка во время проведения техработ или обновлений на игровом проекте. Он:
Этот сайт используется как заглушка во время проведения техработ или обновлений на игровом проекте. Он:
- сообщает пользователям, что основной сайт временно недоступен;
- содержит кнопки-ссылки на официальные сообщества: Discord, Telegram, ВКонтакте;
- оформлен в современном визуальном стиле, с анимированным фоном и красивым прелоадером;
-
off site GAMECMS:
<!DOCTYPE html> <!-- Создано студией LumonX Code Lab Автор: LOC DOG https://onevalve.ru/members/loc-dog.2495/ Проект: Заглушка для технических работ для GAMECMS Веб: https://lumonx.store --> <html lang="ru"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Сайт на техническом обслуживании</title> <meta name="description" content="На сайте ведутся технические работы. Мы скоро вернёмся! Следите за новостями в Discord, Telegram и ВКонтакте."> <meta name="keywords" content="технические работы, оффлайн, временно недоступен, GameCMS"> <meta name="robots" content="noindex, nofollow"> <!-- Open Graph --> <meta property="og:title" content="Сайт временно недоступен"> <meta property="og:description" content="Мы скоро вернёмся! Следите за новостями в соцсетях."> <meta property="og:image" content="https://example.com/logo.png"> <meta property="og:url" content="https://example.com"> <meta property="og:type" content="website"> <meta property="og:locale" content="ru_RU"> <link href="https://fonts.googleapis.com/css2?family=Rubik:wght@400;700&display=swap" rel="stylesheet"> <style> * { margin: 0; padding: 0; box-sizing: border-box; font-family: 'Rubik', sans-serif; } html, body { height: 100%; width: 100%; overflow: hidden; } body { position: relative; background: #1e3c72; color: white; } #particles-js { position: absolute; width: 100%; height: 100%; z-index: 0; } .content { position: relative; z-index: 1; height: 100vh; width: 100%; display: flex; align-items: center; justify-content: center; flex-direction: column; text-align: center; padding: 20px; } h1 { font-size: 2.5rem; margin-bottom: 10px; } p { font-size: 1.1rem; margin-bottom: 30px; } .buttons { display: flex; flex-wrap: wrap; gap: 15px; justify-content: center; } .buttons a { padding: 12px 25px; background: linear-gradient(45deg, #ff4b5c, #56cfe1); border: none; border-radius: 30px; color: white; text-decoration: none; font-weight: 600; transition: 0.3s; box-shadow: 0 0 10px rgba(255, 255, 255, 0.3); } .buttons a:hover { transform: scale(1.05); box-shadow: 0 0 15px rgba(255, 255, 255, 0.5); } footer { position: absolute; bottom: 10px; width: 100%; text-align: center; z-index: 1; font-size: 0.9rem; color: rgba(255, 255, 255, 0.6); } @media (max-width: 600px) { h1 { font-size: 1.8rem; } p { font-size: 1rem; } .buttons a { padding: 10px 20px; font-size: 0.9rem; } } /* Прелоадер */ #preloader { position: fixed; left: 0; top: 0; width: 100%; height: 100%; z-index: 9999; background-color: #1e3c72; display: flex; align-items: center; justify-content: center; flex-direction: column; transition: opacity 0.6s ease; } .glow-ring { position: relative; width: 80px; height: 80px; border: 4px solid #ffffff22; border-radius: 50%; box-shadow: 0 0 20px #56cfe1, inset 0 0 15px #56cfe1; animation: glow 2s linear infinite; } .loading-text { margin-top: 20px; color: #ffffffb3; font-size: 1rem; font-weight: 500; letter-spacing: 1px; } @keyframes glow { 0% { box-shadow: 0 0 10px #56cfe1, inset 0 0 5px #56cfe1; } 50% { box-shadow: 0 0 30px #56cfe1, inset 0 0 20px #56cfe1; } 100% { box-shadow: 0 0 10px #56cfe1, inset 0 0 5px #56cfe1; } } </style> </head> <body> <!-- Прелоадер --> <div id="preloader"> <div class="glow-ring"></div> <div class="loading-text">Загрузка...</div> </div> <div id="particles-js"></div> <div class="content"> <h1>Мы скоро вернёмся!</h1> <p>На сайте ведутся технические работы. Пожалуйста, зайдите позже.</p> <div class="buttons"> <a href="https://discord.gg/yourlink" target="_blank">Discord</a> <a href="https://t.me/yourchannel" target="_blank">Telegram</a> <a href="https://vk.com/yourgroup" target="_blank">ВКонтакте</a> </div> </div> <footer> Создано в <strong><a href="https://lumonx.store" style="color: #56cfe1; text-decoration: none;">LumonX Code Lab</a></strong> — Создаём то, что работает </footer> <!-- Подключаем particles.js --> <script src="https://cdn.jsdelivr.net/npm/particles.js@2.0.0/particles.min.js"></script> <script> particlesJS("particles-js", { "particles": { "number": { "value": 80, "density": { "enable": true, "value_area": 800 } }, "color": { "value": ["#ff4b5c", "#56cfe1", "#ffc300", "#4cc9f0"] }, "shape": { "type": "circle" }, "opacity": { "value": 0.7, "random": true }, "size": { "value": 4, "random": true }, "line_linked": { "enable": true, "distance": 150, "color": "#ffffff", "opacity": 0.4, "width": 1 }, "move": { "enable": true, "speed": 2, "direction": "none", "out_mode": "bounce" } }, "interactivity": { "events": { "onhover": { "enable": true, "mode": "repulse" }, "onclick": { "enable": true, "mode": "push" }, "resize": true }, "modes": { "repulse": { "distance": 100, "duration": 0.4 }, "push": { "particles_nb": 4 } } }, "retina_detect": true }); // Скрытие прелоадера с задержкой window.addEventListener("load", function () { setTimeout(() => { const preloader = document.getElementById("preloader"); preloader.style.opacity = 0; setTimeout(() => preloader.style.display = "none", 600); }, 3000); }); </script> </body> </html>