- 05.03.2025
- 14
- -10
hsax0r добавил(а) новый ресурс:
- Данный модуль расширяет функциональные возможности GameCMS, добавляя API для взаимодействия с ним.
У вас нет разрешения на просмотр ссылки. Вход или Регистрация
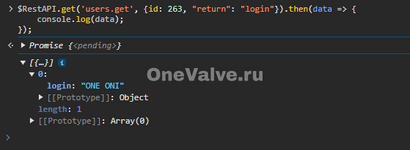
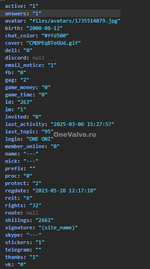
RestAPI — данный модуль расширяет функциональные возможности GameCMS, добавляя API для взаимодействия с ним. С его помощью можно выполнять запросы к системе, управлять пользователями, получать данные о серверах и выполнять другие операции через HTTP-запросы.
Имеется интеграция с Counter-Strike 1.6
У вас нет разрешения на просмотр ссылки. Вход или Регистрация