Как минимум это footer, а не header.Сравни как в детстве две картинки и найди отличия, шутник!
Если не научился читать внимательно и не знаешь что такое хедер то проходи мимо!
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
GameCMS GrayMound 1.0.3
Нет прав для скачивания
- Автор темы parliament
- Дата начала
Вы правы, а я в спешке писал, а после 4 минут уже нельзя исправлять.Как минимум это footer, а не header.
- Заблокирован
- #64
Там много чего надо исправлятьНе работает ещё вход через стим, пишет операция выполнена но по факту не пускает
- 03.04.2023
- 96
- 126
- Друг форума
- #65
Только что проверил, вход со Стима работатет корректно, не забывай, что бы пользовтель вошел со Стима, ему нужно его привязать к профилюНе работает ещё вход через стим, пишет операция выполнена но по факту не пускает
- 03.04.2023
- 96
- 126
- Друг форума
- #66
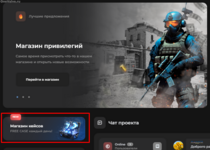
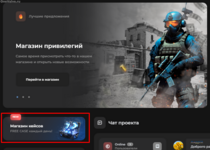
Небольшое визуальное дополнение к модулю Кейсы, подходит для DM и GM шаблонов


В tpl/parts/sidebar.tpl в самый верх добавляем:
Добавляем стили в style_1.css
Картинку case.png загружаем в /templates/GrayMound/img
sidebar.tpl:
<a href="../cases" class="cases_navigation" style="background-image: url(../templates/GrayMound/img/case.png);background-size: cover;">
<span class="case_new">NEW</span>
<div style="display: flex;flex-direction: column;">
<span class="case_name">Магазин кейсов</span>
<span class="case_secondname">FREE CASE каждый день!</span>
</div>
</a>
<div class="shadow_case">
</div>
style_1.css:
.cases_navigation {
background: #2c2d32; /* Серый фон */
padding: 0px 25px;
border-radius: 14px;
cursor: pointer;
line-height: 17px;
margin-bottom: -24px;
height: 80px;
color: #8a8a8a; /* Серый цвет текста */
position: relative;
z-index: 1;
transition: .2s all;
display: flex;
align-items: center;
}
.cases_navigation .bx-cog {background: #4f525d;width: 34px;transition: all 0.2s;height: 34px;font-size: 16px;display: flex;color: #87898e;border-radius: 9px;align-items: center;justify-content: center;}
.cases_navigation:hover .bx-cog {
background: #626570;
width: 34px;
transition: all 0.2s;
height: 34px;
font-size: 16px;
display: flex;
color: #ffffff;
border-radius: 9px;
align-items: center;
justify-content: center;
}
.cases_navigation:hover {
background: #1a1b1f; /* Серый фон при наведении */
padding: 0px 25px;
border-radius: 14px;
cursor: pointer;
line-height: 17px;
margin-bottom: -24px;
height: 80px;
color: #5a6a8c; /* Серый цвет текста */
transition: .2s all;
display: flex;
align-items: center;
}
.case_name {
color: #fff;
font-size: 13px;
}
.case_secondname {
font-size: 10.7px;
}
.case_new {
padding: 2px 8px;
border-radius: 6px;
position: absolute;
box-shadow: 0px 0px 20px #ff696975;
font-weight: 600;
font-size: 8px;
margin-top: -80px;
left: -5px;
color: #ffffff;
background: linear-gradient(34deg, #b04a4a 0%, rgb(255 105 105) 55%);
margin-left: 30px;
}
.shadow_case {
display: block;
background: #1a1b1f;
height: 30px;
border-radius: 10px;
margin-right: 10px;
margin-left: 10px;
margin-bottom: 20px;
}Вложения
- 04.07.2023
- 28
- 6
- 04.07.2023
- 31
- 7
Он был привязан, я изменил сейчас код и теперь вход работаетТолько что проверил, вход со Стима работатет корректно, не забывай, что бы пользовтель вошел со Стима, ему нужно его привязать к профилю
- 13.10.2022
- 79
- 76
Здравствуйте , вот вам данный ресурс:Всем привет, кто подскажет шже найти?
Посмотреть вложение 4491
У вас нет разрешения на просмотр ссылки. Вход или Регистрация
- 04.07.2023
- 28
- 6
БлагодарствуюЗдравствуйте , вот вам данный ресурс:
У вас нет разрешения на просмотр ссылки. Вход или Регистрация
- 04.07.2023
- 28
- 6
Когда планируется обнова?
- 04.07.2023
- 28
- 6
- Администратор
- Автор темы
- #74
@mykolasimutin, Шаблон? Нет.
- 04.07.2023
- 28
- 6
Спасибо@mykolasimutin, Шаблон? Нет.
Поделиться: